How to Start Programming
Basic Person class in JavaScript (ES2015 syntax)
class Person {
constructor(name) {
this.name = name;
}
helloWorld() {
console.log(`Hello world! My name is ${this.name}`);
}
}
var Stanley = new Person('Stanley');
Stanley.helloWorld();
// Prints out "Hello world! My name is Stanley" in browser console Note: If this doesn’t make sense to you yet, don’t worry.
##Programming is challenging
It takes years to become really comfortable with code and to jump from language to language. It’s a matter of practice and confidence.
Luckily, it is easier to start learning today than any other time in human history, #BecausetheInternet (GitHub, StackOverflow, blogs).
Also, the rise and growth of the career-changing boot camps have made it even easier to learn applicable technical abilities and jump into software development.
Disclaimer: I used to teach at General Assembly, a popular New York based educational startup.
##Programming is rewarding
I’m sure we’ve all heard stories about college students with 6-figure salaries out of college.
These are not myths. These are the going market rates for software engineers today.
Besides the money, coding is addicting. It is better than the best video game you have ever played. And the best part is that it is applicable in all parts of your daily life.
##Getting started
JavaScript is the language of the web today (thus making it the most popular language in the world).

Today, I will show you how to manipulate the appearance of the webpage with a bit of JavaScript magic.
Note: this demo will require Google Chrome
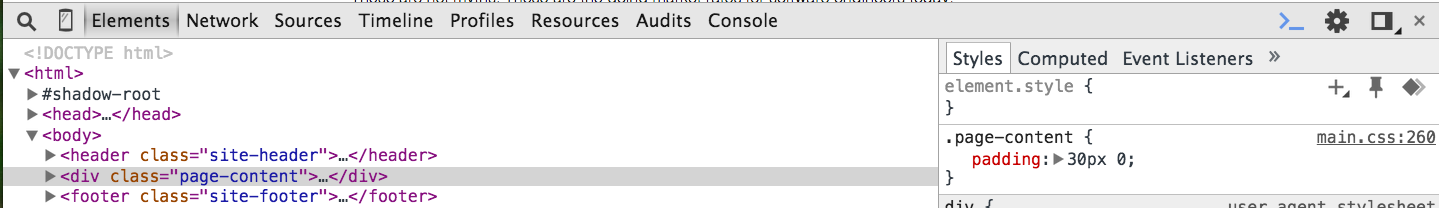
- In your browser, right-click in the current tutorial window and choose the
Inspect Elementoption.
This will open up your Chrome Developer Tools, a powerful tool for web development.

- Next, click the
Consoletab on the right side.
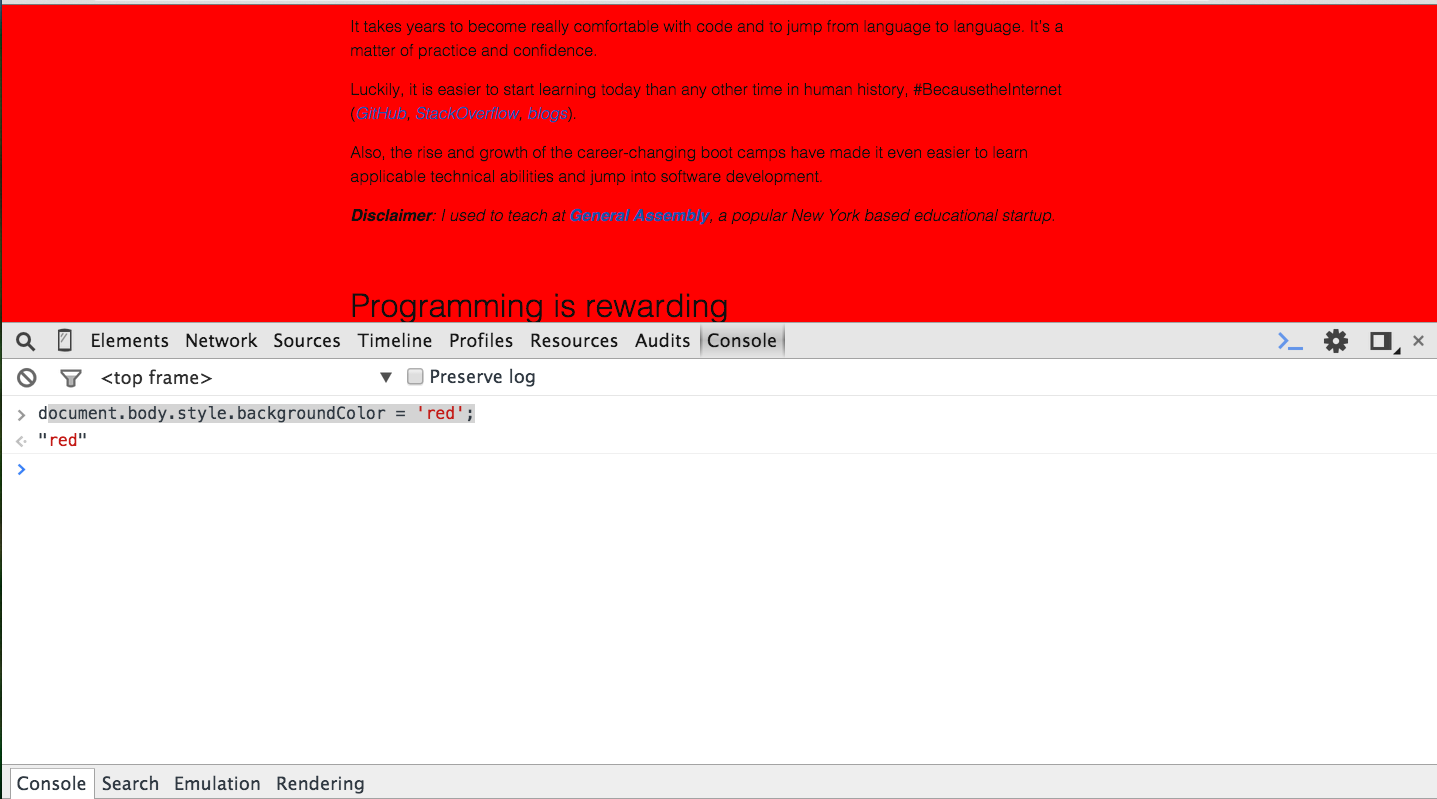
- Once the console opens up, type this line of JavaScript into the console:
document.body.style.backgroundColor = 'red';Once you press enter, notice how the page color changed!

####Congratulations! You have written your first line of JavaScript!
###Continuing your personal development
Here are some great resources for getting started with JavaScript:
###If you enjoyed this blog..
Let me know at me@stanleycyang.com
I would love to get you started coding with tips, advices, references.